Use Fiddler to serve a local version of Webresources
In this article, I would like to explain how to use Fiddler to serve a local version of Webresources.
End of last year I asked a question about source maps to the community on Twitter.
After a short time Fiddler popped up in our discussion. It always bothered me that I couldn’t make it work. With a bit of help of Kato and his blog post, I was able to set it up.
I recently published some posts about TypeScript and how to set up a project (Setting up a TypeScript project for Dataverse and Add React and Tests to a TypeScript project). The configuration of Fiddler I need for those files (and the files in my current projects) is a bit different than the one Kato is describing in his article.
Scenario
Developing or debugging a front-end component is usually a pain. One has to deploy it to Dataverse after every change to see whether it works or not.
That’s where Fiddler comes in. The idea is that Fiddler scans your network traffic. Whenever a request to a certain file is made it does not request that file from the server but serve it from your local machine instead. This makes the deployment to Dataverse obsolete while developing.
There are various Scenario where this could be used. Basically in every situation where one develops or debugs front-end components. So for example:
- Standard JavaScript webresources (even when generated from TypeScript) development
- PCF development
- Any other webresource like html, css, or images
Enough of the small talk, let’s begin and setup fiddler.
Install Fiddler
To use Fiddler to serve a local version of webresources we have to install fiddler.
I am using Fiddler Classic, which you can download here.
Configuration
There are some configurations one has to make before everything works as expected.
Decrypt HTTPS
First of all we have to decrypt HTTPS traffic, if we don’t do that Fiddler is unable to process requests to Dataverse (since those always are via HTTPs).
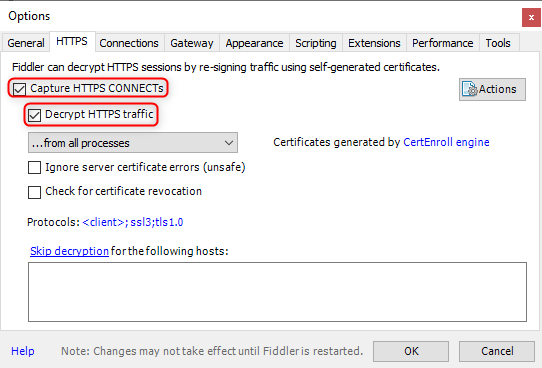
To do so we open Options (found under Tools -> Options), in here we change to the HTTPS tab and and make sure that both “Capture HTTPS CONNECTs” and “Decrypt HTTPS traffic” are checked.
If you press “Ok” to save the changes Fiddler will ask you to install some certificates. Those are needed to so go ahead and accept it.
Filter
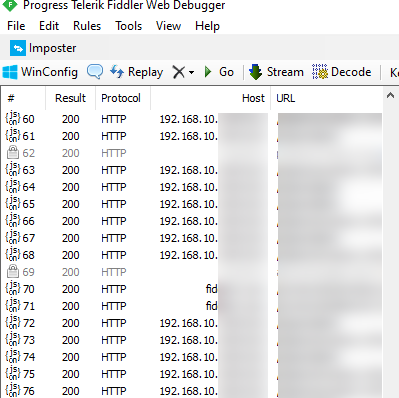
As you might see there is a lot going on in the traffic pain on the left side of fiddler.
I usually filter this list to only the requests that contain “/webresources/. This will only show the important stuff in the list and I am able to actually find the stuff I am looking for.
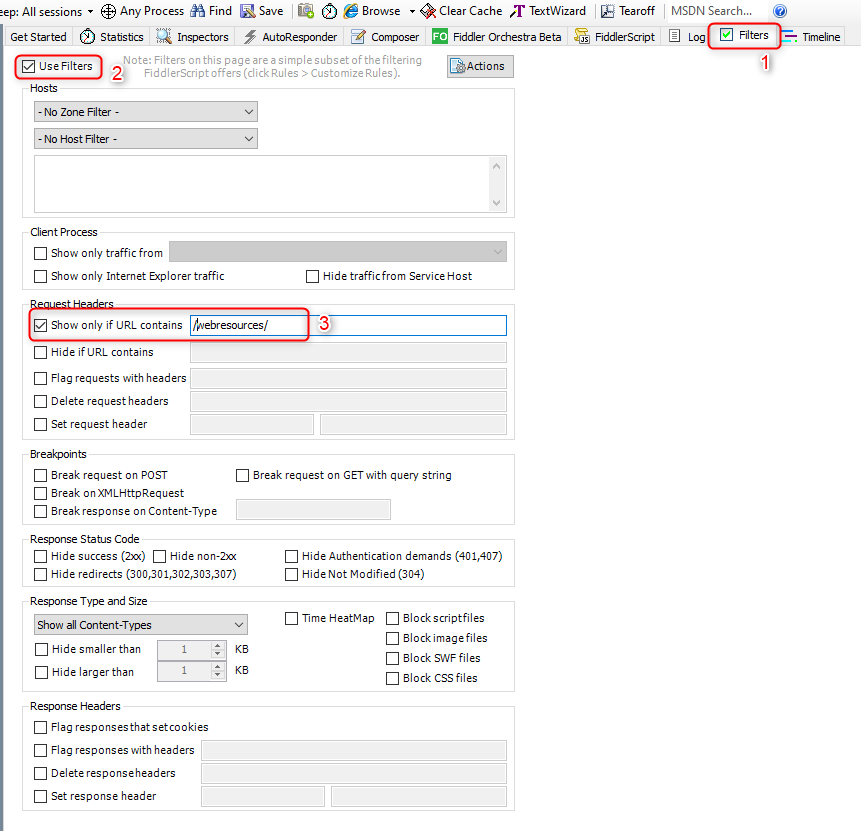
To configure the filter we have to switch to the filter tab (1), activate the checkbox besides “Use Filters” (2), activate “show only if URL contains” (3) and write “/webresources/” in the now activated input field (3).
Now the list should be way less cluttered.
This rule could be made more specific (only show those files with your prefix for example) or you could use any of the other filters as well.
Restart Fiddler
To make the configuration work we have to restart fiddler. If we don’t do that the HTTPS traffic will not be captured.
Configure AutoResponder
In AutoResponder we can configure rules. It will try to match all requests agains those rules and respond with the configure local file if a requests matched.
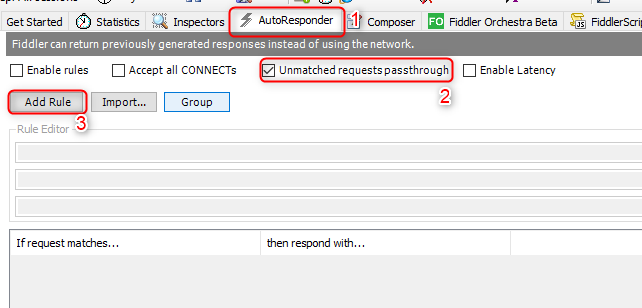
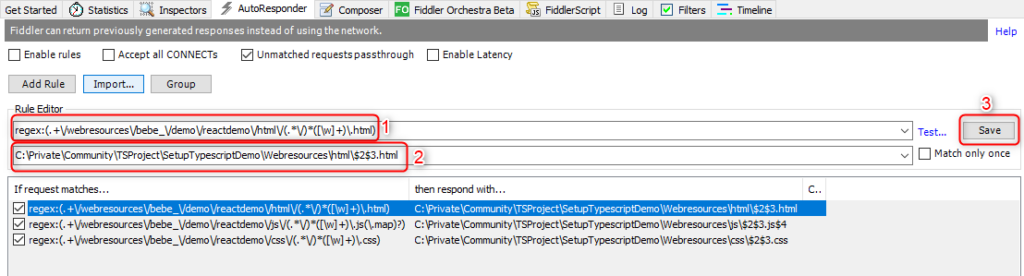
To configure it we switch to the “Auto responder” tab (1), check “Unmatched requests passthrough” (2) and press the “Add Rule” button.
It is very important to check the mentioned box. Otherwise every request which is not matching any rule will be blocked.
In the first input we have to write the match rule for our request. We could for example either write
- an exact url
- some regex matching our urls
In the second input we configure the local file to respond with. Here we also could use regex (even parts of the matched regex).
We will configure the following 3 rules for
- HTML files
- CSS files
- JS files (including source map files)
I usually use RegExr to test my regex. In Fiddler you have a very simple option for that as well. Beside the first input you can find a clickable text, “Test…”.
HTML Rule
We will start with the simplest rule.
I tend to deploy my webresources with a pseudo folder structure. The name of the demo html is:
bebe_/demo/reactdemo/html/reactdemo.html
My prefix is “bebe” and then I have the pseudo folder structure in the name. This will show webresources which are related to each other after each other in the list of webresources. Which makes it easier to find them and navigate between them.
Regex (1)
The following is the regex we are using.
regex:(.+\/webresources\/bebe_\/demo\/reactdemo\/html\/(.*\/)*([\w]+)\.html)
When you copy the regex into RegExr it will explain every part of it. Never than less I will explain it briefly here as well. Regexs are always quite complex, bear with me.
The first part, “regex:”, is specific to Fiddler. It says Fiddler to interpret everything that follows as an regex.
Our regex is within “(” and “)”.
“\” escapes characters, which means that those will be interpreted as what they are instead of a standard match rule. For example a “.” in regex says every character should be matched. So if you would like to match a “.” in your url you have to write “\.”
Every “\/” will match “/” and every “\.” will match “.”.
The next part “.+” will match a undefined amount of any character.
After that we have “\/webresources\/bebe_\/demo\/reactdemo\/html\/” which will match if the url contains “/webresources/bebe_/demo/reactdemo/html/”. Here you have to change stuff that it matches your file name.
Now the real “fun” begins. “(.*\/)*” matches any character 0 or several times followed by a “/”. The last “*” means that this could be matched 0 or several times itself. The idea behind that is to handle “sub folders” for example if you would have a file like the following:
bebe_/demo/reactdemo/html/subcomponent/demo.html
The next last part, “([\w]+)”, will match 1 or more word characters (alphanumeric or underscore).
The very last part, “\.html”, will match on “.html”.
If you test this one in either RegExr or Fiddler it should match the url of my file.
Response (2)
Now that the regex is configured we would like to add the file Fiddler should serve.
If you open the dropdown in the second input you can find “Find a file …” as the last option in the list. In the pop up which opens after choosing it you can select the folder (and a file) you have your files in. In my case it was:
C:\Private\Community\TSProject\SetupTypescriptDemo\Webresources\html\reactdemo.html
Now we are responding with a single file no matter which file was requested (in case you have several files under the html “folder”). To serve the file that actually was requested we have to change the url. We will use the hits from the regex. We have the possibility to use the strings that where matched to different parts from the regex. Every regex within “(” and “)” will be stored in a separate variable. The match of the whole regex is stored in “$1”, “(.\/)*” is stored in “$2” and “([\w]+)” is stored in “$3”. That we will use in our respond url
C:\Private\Community\TSProject\SetupTypescriptDemo\Webresources\html\$2$3.html
As you can see we added “$2$3” at the end, which will select the file which was requested.
Save (3)
After that you just have to hit the “Save” button and a new row in the rules list will be created.
If you change either of the inputs you have to hit the “Save” button again. Otherwise the changes will be lost.
CSS Rule
The CSS Rule is basically the same. We just have to change the extension.
Regex
regex:(.+\/webresources\/bebe_\/demo\/reactdemo\/css\/(.*\/)*([\w]+)\.css)
Response
C:\Private\Community\TSProject\SetupTypescriptDemo\Webresources\css\$2$3.css
JS Rule
The JS Rule is nearly the same. But since it also supports “source maps” we have to add a bit.
Regex
The changed Regex looks like the following
regex:(.+\/webresources\/bebe_\/demo\/reactdemo\/js\/(.*\/)*([\w]+)\.js(\.map)?)
We have added the last part, “(.map)?)”, which maps if there is a file with the “.map” ending. In my basic setup of a TypeScript project we create a <filename>.js.map file in the “map” folder underneath the “js” folder. Those should be matched with this regex. Now you know why I added the check for sub folders in the first place.
Response
The response should look like this.
C:\Private\Community\TSProject\SetupTypescriptDemo\Webresources\js\$2$3.js$4
Since “(.map)?” will be saved in a variable called “$4” we can just add it to our usual response path.
Test
So let’s test if we now can use Fiddler to serve a local version of webresources.
Make sure to activate AutoResponder by checking “Enable Rules” (1) and that all the rules are active (2).

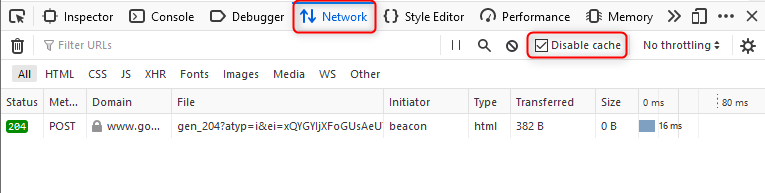
In the Developer Tools of your browser (usually you open that with F12) you have to disable cache. This is most of the times done in the “Network” tab.
If you now reload your page (maybe including clearing the cache Ctrl+F5) Fiddler should match the rules and serve your local file. If a rule was matched the matched url in the list will be highlighted in a light blue.
For me I localy changed the text to “React: changed test”
Conclusion
As you can see it isn’t too hard to use Fiddler to serve a local version of webresources, if you know what to configure.
We saw how it worked for a basic setup. But with the same approach you could serve a local version of your PCF bundle.js or any other webresource.
I hope this article helped you. Feel free to contact me if you have any questions. I am always happy to help.
You can also subscribe and get new blog posts emailed to you directly.









[…] the seniors showed up and giving information in my LinkedIn post, I tried the tutorial from Benedikt Bergmann – Use Fiddler to serve a local version of Webresources. Originally, the idea that I want to implement is based on Microsoft documentation titled […]